Here are my final magazine covers.
Monday, 15 December 2014
Creating the Magazine Cover
I created the covers in InDesign.
I used contrasting typefaces and colours for the masthead and cover lines. The masthead is in script type and the majority of the cover lines are in sans serif. The black and white colours contrast with the red font to add colour to the cover. This draws attention and breaks up the constant black and white. Also, the sizes of the text vary to create contrast.
I used a grid to make sure that the cover lines were aligned. This made it look neat and professional.
I changed the width, height, kerning, tracking and size of the cover lines.
Editing the Images
After I chose the best images, I imported them into Photoshop. Here are the original images that I chose.
In Photoshop I used the Dodge Tool, the Burn Tool and the Lasso Tool the most.
The Dodge Tool allows me to lighten sections of the image and the image's light still looks natural.
The Burn Tool darkens sections of the image. This creates a natural looking shadow.
I used the Lasso Tool to select sections of the image. Then I chose a dark brown colour and filled the section. I changed the opacity to 10% so that the colour wasn't so strong. This created a slight brown tint to the section of the image.
I created separate layers for each technique that I chose to use on the image. This made it easy to tweak or get rid of different effects.
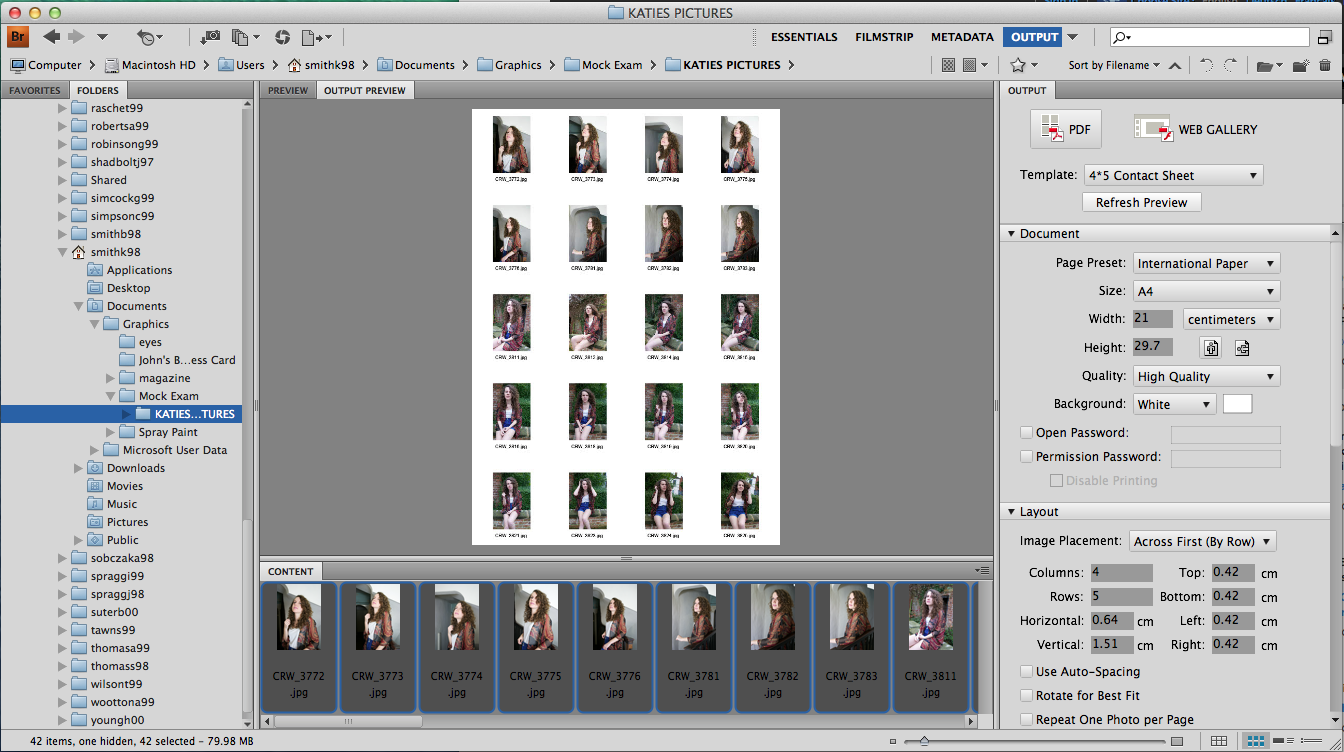
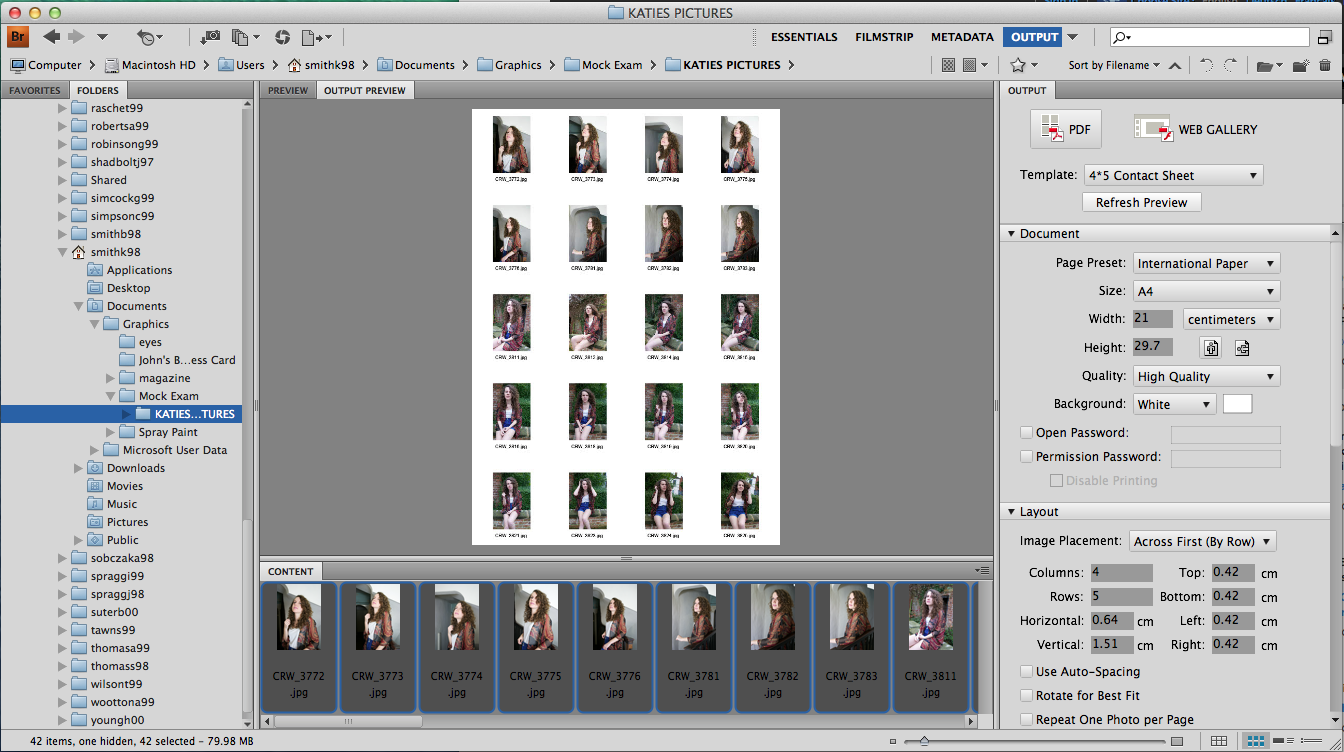
Contact Sheet
I created a contact sheet before creating the magazine. This is so that I can see what pictures I have taken and choose ones that I may use for the cover image. I created the sheet in Bridge then imported them into Photoshop so that I could draw and write on the sheet. 

Here is my contact sheet. I have crossed out the photos that I don't want to use. I then wrote notes on what I like about the photos.
Sunday, 14 December 2014
Magazine Cover Scamps
Here are some scamps that I have made for ideas on what my magazine cover will look like. I tried out different cover model poses, typefaces for the masthead and positioning and sizes of the cover lines.
Friday, 5 December 2014
Spray Paint Magazine Cover
Here is my final spray paint magazine cover.
I like the complimentary colours and the contrasting size difference of the different pieces of text.
If I were to improve anything, I'd play around with the fonts of the cover lines.
Thursday, 4 December 2014
Creating the Magazine Cover
After I had imported the three images into Photoshop, I positioned them so that they made up the original shape of the image. I then chose a brush that replicated the look of spray paint. I used the brush to create smudges on the images and a yellow sticker to sit behind the main cover line. I made the sticker semi-transparent so that you could still see hints of the cover image underneath, I did the same with the masthead.
Next, I found a barcode from the internet and imported it into Photoshop. I positioned it in the bottom left hand side so that it was visible but not in the way of the text or image.
After that, I created the cover lines. I varied the colour of the text but kept it within the colour scheme. Varying the colour meant that it draws attention and makes it more readable for the audience. The font of the cover lines were in Calibri. This is because it's readable and sans serif. Sans serif font works well with my magazine cover because it isn't formal.
Cut Out, Stencil Spray
I created a stencil and sprayed it with spray paint to create a black stencil spray image.
First I found an image. I chose an image of Dan Howell (Radio 1 Personality and professional YouTuber - danisnotonfire). I chose this image because it is clear, he looks straight into the camera and it's simple.
I was left with three different sections of the image. When put together, they would create the whole image shown by the three tones.
I put the image into Photoshop. Here, I altered the threshold, changed the levels to 3 and added an artistic filter. I then selected every tone, apart from white, and made a new layer to fill the shape with black. This meant that I'd have three separate layers with different tones on each one. This would make it easier to cut out later on.
After printing out the separate layers, I used a craft knife to cut out the black areas so that I'd be left with a stencil.
Using the stencils, I spray painted three A4 pieces of paper.
I was left with three different sections of the image. When put together, they would create the whole image shown by the three tones.
Tuesday, 2 December 2014
Thursday, 20 November 2014
C.R.A.P. Analysis
Teen Vogue is a fashion magazine who's target audience is aimed at teenagers.
CONTRAST
1 - The two words in the masthead are contrasting. The word 'teen' is in red, italics, lower case and in a sans serif typeface. However, the word 'vogue' is in black, is in upper case and is in a modern typeface.
2 - The small size of the dateline is contrasting with the big size of the masthead.
3 - The colour of the blue plus sign contrasts with the light blonde hair.
4 - 'Makeover' contrasts with the surrounding text. This is because it has been positioned at a slight angle to break up the aligned look.
5 - The bright blue top contrasts against the light cream background colour.
6 - The short necklace contrasts against the long necklace. The necklace's colours of black and white also contrast with each other.
7 - The blonde hair contrasts against the blue top.
8 - The black text contrasts against the solid white background that surrounds it.
9 - The yellow text contrasts against the blue top.
10 - The big text contrasts against the smaller text on the cover.
PROXIMITY
1 - The masthead.
2 - Cover line (quote).
3 - Cover model.
4 - Cover lines.
5 - Cover line.
6 - Main cover line.
REPETITION
1 - 'Summer shopping' and 'at oasis' have the same font, colour and size.
2 - The colour blue has been repeated on the text.
3 - The top and the skirt have been made with the same material and in the same colour.
4 - Black has been repeatedly used on the pieces of text.
5 - The white of the text has been repeated to match the white on the top.
6 - White has been used repeatedly on the cover lines.
CONTRAST
1 - The two words in the masthead are contrasting. The word 'teen' is in red, italics, lower case and in a sans serif typeface. However, the word 'vogue' is in black, is in upper case and is in a modern typeface.
2 - The small size of the dateline is contrasting with the big size of the masthead.
3 - The colour of the blue plus sign contrasts with the light blonde hair.
4 - 'Makeover' contrasts with the surrounding text. This is because it has been positioned at a slight angle to break up the aligned look.
5 - The bright blue top contrasts against the light cream background colour.
6 - The short necklace contrasts against the long necklace. The necklace's colours of black and white also contrast with each other.
7 - The blonde hair contrasts against the blue top.
8 - The black text contrasts against the solid white background that surrounds it.
9 - The yellow text contrasts against the blue top.
10 - The big text contrasts against the smaller text on the cover.
REPETITION
1 - The colour of red is repeated on text within the cover.
2 - The colour of black is repeated on text within the cover.
3 - The same font has been used on multiple sections of the text.
4 - A blue top has been used on the top to match the colour of her eyes.
5 - The same font has been used again.
6 - The size of the text is the same.
7 - Upper case lettering has been used on most of the cover lines.
8 - They have used yellow text to match the blonde hair.
9 - Multiple black necklaces have been used.
10 - The white background of the text is very similar to the background of the cover model.
ALIGNMENT
1 - The start of the masthead, the cover lines and the model's arm are aligned.
2 - The hair and the end of the cover line are aligned.
3 - The centre of 'Teen Vogue' and the centre of the model are aligned.
4 - The hair and the plus sign are aligned.
5 - 'Teen Vogue' is on one line.
6 - The bottom of both cover lines are aligned.
7 - 'Makeover' sits inline with the shoulders and the neck of the top.
8 - The dateline, masthead and all of the cover lines are aligned.
9 - 'The' is aligned with 'it on!'
10 - The two cover lines at the bottom of the cover align.
PROXIMITY
1 - The masthead.
2 - Cover line (quote).
3 - Cover model.
4 - Cover lines.
5 - Cover line.
6 - Main cover line.
Elle is a fashion magazine that is aimed at middle aged women.
CONTRAST
1 - The left hand is contrasting against the right hand. The left hand is near the right-hand top of the page where as the right hand is near the bottom of the page on the left.
2 - 'Elle' is in a big where as the dateline and the pice are small.
3 - The cover model has black hair and white clothes.
4 - The texture of the jumper and the vest are contrasting.
5 - One cover line is in bold were as the cover line above it is not in bold.
6 - The white top contrasts against the dark, shadows in the background.
7 - The skirt colour is also contrasting against the background.
8 - The blue text is contrasting against the green background.
9 - The white text has a black shadow.
10 - The model has dark eye makeup with pale face makeup.
REPETITION
1 - 'Summer shopping' and 'at oasis' have the same font, colour and size.
2 - The colour blue has been repeated on the text.
3 - The top and the skirt have been made with the same material and in the same colour.
4 - Black has been repeatedly used on the pieces of text.
5 - The white of the text has been repeated to match the white on the top.
6 - White has been used repeatedly on the cover lines.
ALIGNMENT
1 - The top of the masthead and the model's head aligns.
2 - The '20%' and the model's hairline are aligned.
3 - The masthead sits straight on one line.
4 - The bottom of the cover line and the top of the arm align.
5 - The top of 'Style' and the bottom of the cover line align.
6 - The centre of 'Style For Less' aligns with the bottom of the cover line.
7 - The masthead and the cover lines align down the side.
8 - The cover model's eye aligns with the centre of 'For Less'.
9 - The cover model's wrist, the start of the cover lines and the 'L' align.
10 - The masthead and cover lines align down the side.
PROXIMITY
1 - Masthead.
2 - Cover model.
3 - Cover lines.
4 - Cover lines.
5 - Main cover line.
6 - Cover line.
CONCLUSION
The Teen Vogue magazine uses more contrast than Elle. This is because Teen Vogue's target audience is younger. The contrast draws more attention to the cover and therefore it is more appealing to a younger reader. Elle has less contrast but enough for the cover to still be eye-catching.
Elle's cover focuses mostly on repetition. The white, blue and black are heavily repeated throughout the cover. The typefaces are also repeated a lot. The repetition gives the magazine a stylish look and makes every aspect compliment each other. Teen Vogue uses a lot of repetition but focuses mostly on the typefaces. They use the cover lines to draw the audience into reading the magazine. By using the repetitive typeface, it links the text together so that the reader can easily start reading the next cover line.
Elle's lines of alignment are less regular than Teen Vogue's. Elle has not used a line of alignment for the cover lines on the left third of the page. This is to make the cover more interesting than if everything was all aligned. Teen Vogue, however, has a more consistent grid for the alignment. The lines make it easier to make the magazine symmetrical. The audience find the magazine more appealing if there is symmetry within the design than if everything was placed randomly about the page.
The proximity for both magazines are quite similar. Elle overlaps sections more frequently where as Teen Vogue has kept the proximity simple and separate. Teen Vogue has gone for the simpler look so that it isn't too confusing for the younger audience. Elle has gone slightly more complex to create interest to make up for the little contrast.
Over all, Elle has a more sophisticated and stylish design to make it come across as exclusive. Teen Vogue has a simple but bold design, appealing to a younger generation.
Friday, 14 November 2014
John's Business Card
This is John Panelreader's original business card. The typefaces are concord, similar sizes and the alignment makes the card hard to read and doesn't make the card look eye-catching.
The card below is the business card that I have designed for John Panelreader.
I used contrasting typefaces to make the design appealing. The positioning of the text and bubble leave whitespace to make the card look professional and tidy. The text flows downwards down the right side so that it's easy to read the information.
I used black and white so that John could still print the cards with a black and white printer with out loosing effect.
No complex images have been used so that attention isn't drawn away from the information.
Thursday, 13 November 2014
Scamp Copies
Here are some scamp copies. I drew these out so that I'd have a better understanding on the use of effective white space.
Subscribe to:
Comments (Atom)

















































